一、前言
今天分享一个制作圆形进度条的方法,原教程比较繁琐,这里给精简一下,更适合于新手
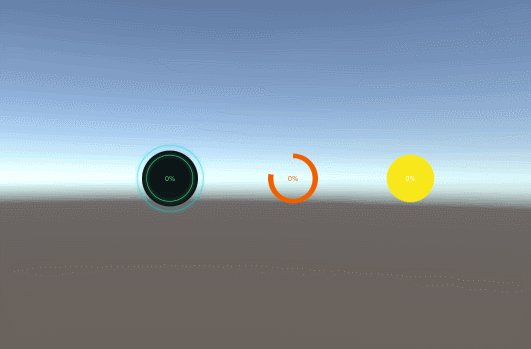
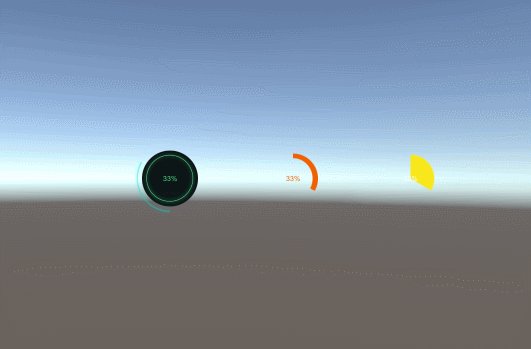
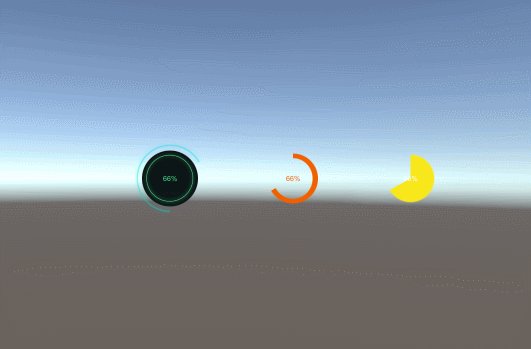
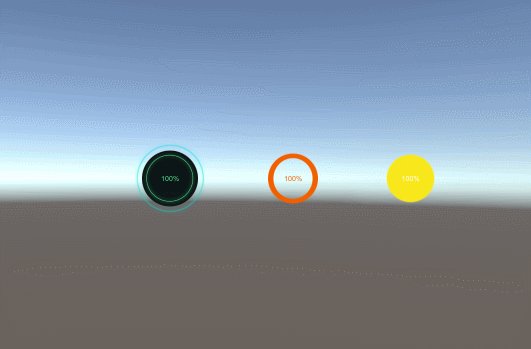
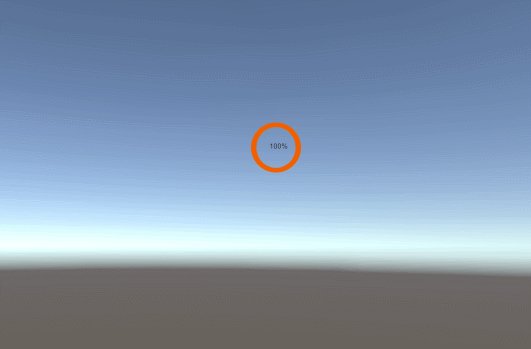
先看下效果吧

二、原文链接
原文出处:CSDN 原文链接:https://blog.csdn.net/tab_space/article/details/51775163 原文作者:tab_space
三、正文
步骤:
1、先制作素材
准备一张圆形的图片,中间掏空,保存为png格式

2、设置属性
新建一个image
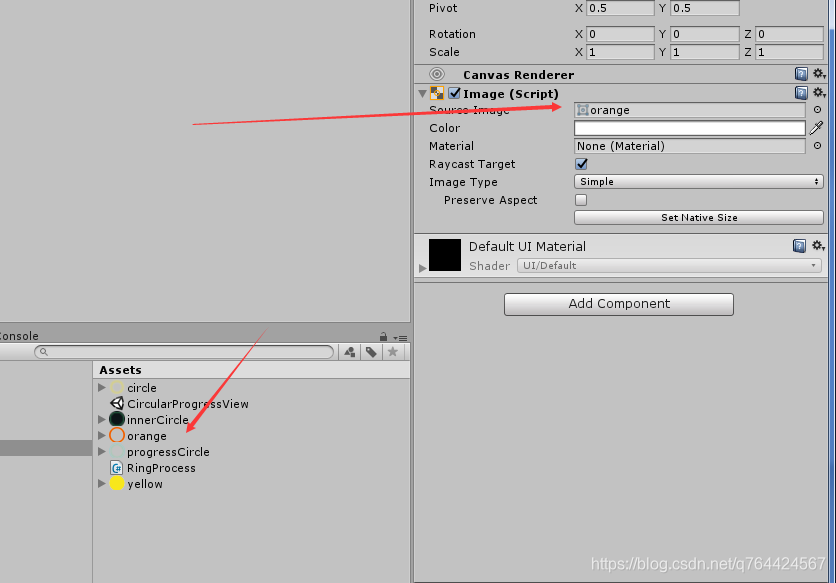
 将图片拖进去
将图片拖进去

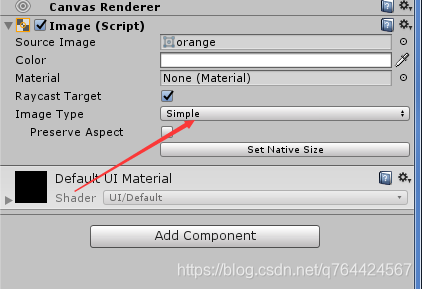
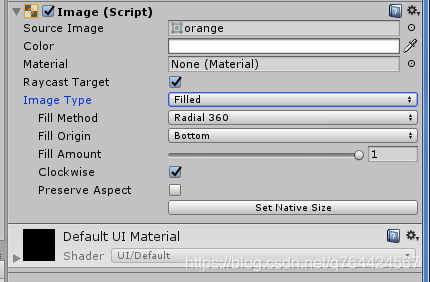
 Image Type改为Filled
Image Type改为Filled
 设置一下
Fill Method ->Radial 360
Fill Origin ->Top
Fill Amount-> 1
Clockwise ->False
设置一下
Fill Method ->Radial 360
Fill Origin ->Top
Fill Amount-> 1
Clockwise ->False
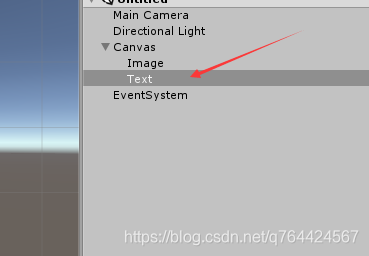
新建一个text
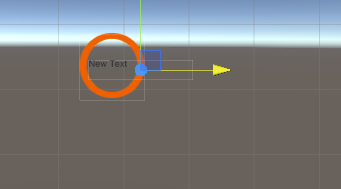
 位置拖到图片中间
位置拖到图片中间

OK 前期工作都准备好了 只需要更改图片的 Fill Amount值就可以实现圆形进度条,有兴趣的同学 可以先拖一下看看效果
3、代码控制
新建脚本RingProcess.cs
using UnityEngine;
using UnityEngine.UI;
public class RingProcess : MonoBehaviour
{
//进度条速度
public float speed;
//一个图片一个文字
public Transform m_Image;
public Transform m_Text;
//进度控制
public int targetProcess = 100;
private float currentAmout = 0;
void Update()
{
if (currentAmout < targetProcess)
{
currentAmout += speed;
if (currentAmout > targetProcess)
currentAmout = targetProcess;
m_Text.GetComponent<Text>().text = ((int)currentAmout).ToString() + "%";
m_Image.GetComponent<Image>().fillAmount = currentAmout / 100.0f;
}
}
}
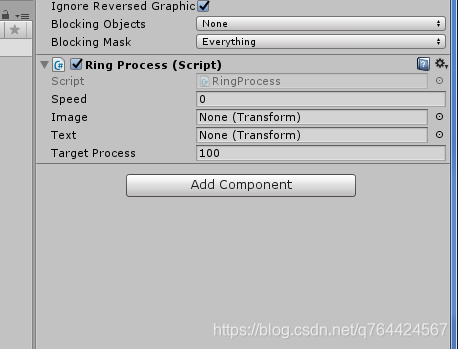
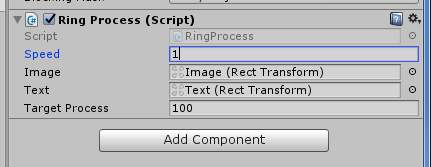
4、设置参数
将脚本拖到任意物体上面
 设置参数
设置参数

OK ,看看效果吧

四、项目下载
链接:https://pan.baidu.com/s/1_POXdJKZFBa16jJiY5R7zQ 提取码:h2vp

|

|

|