一、前文
今天给大家介绍一款3D动画制作软件,Blender 是一款开源的跨平台全能三维动画制作软件,提供从建模、动画、材质、渲染、到音频处理、视频剪辑等一系列动画短片制作解决方案。 Blender 拥有方便在不同工作下使用的多种用户界面,内置绿屏抠像、摄像机反向跟踪、遮罩处理、后期结点合成等高级影视解决方案。同时还内置有卡通描边(FreeStyle)和基于 GPU 技术 Cycles 渲染器。以 Python 为内建脚本,支持多种第三方渲染器。 Blender 为全世界的媒体工作者和艺术家而设计,可以被用来进行 3D 可视化,同时也可以创作广播和电影级品质的视频,另外内置的实时 3D 游戏引擎,让制作独立回放的 3D 互动内容成为可能。 有了 Blender 后,喜欢 3D 绘图的玩家们不用花大钱,也可以制作出自己喜爱的 3D 模型了。它不仅支持各种多边形建模,也能做出动画!
二、参考文章
【百度百科】https://baike.baidu.com/item/Blender/222123?fr=aladdin 【游戏制作之路(3)Blender制作极简动画】https://blog.csdn.net/caimouse/article/details/82144723 【Blender 2.7.8.0 中文版】http://www.onlinedown.net/soft/43975.htm 感谢以上文章作者提供的资料与教程
三、正文
1、下载地址
【网络资源】http://www.onlinedown.net/soft/43975.htm 【百度网盘】https://pan.baidu.com/s/1KaGS801tgcb3BcGNVwXB9g 【官方下载】https://builder.blender.org/download
2、安装
解压之后双击安装

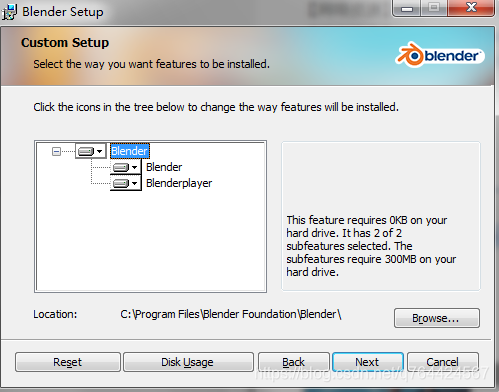
 设置路径
设置路径
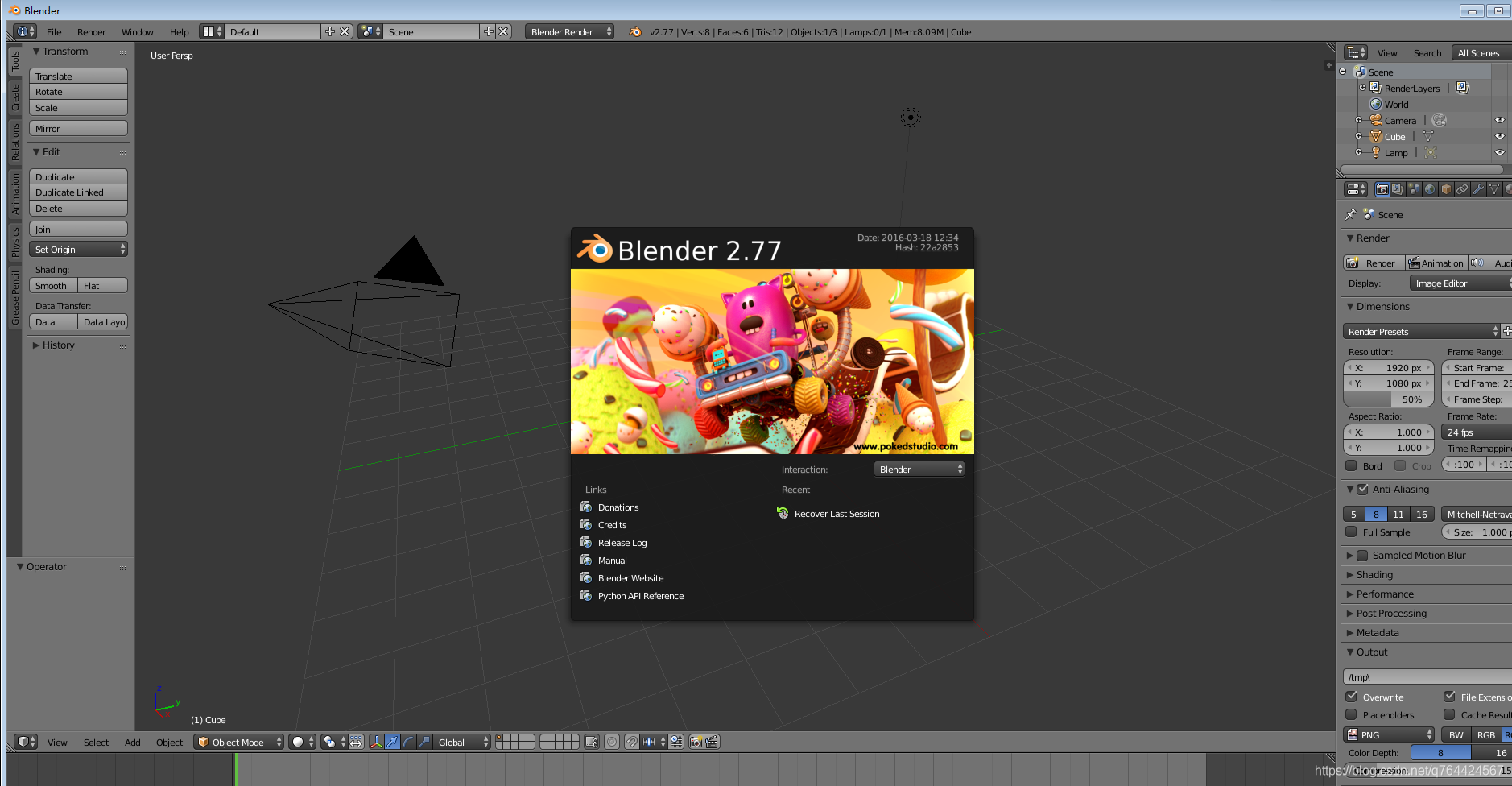
 安装完成
安装完成

3、汉化
对于英文不是太好的小伙伴来说英文界面是很不友好的,那怎么汉化呢。。(话说,我用英文软件的第一想法就是汉化,英文不好,汗。。。)
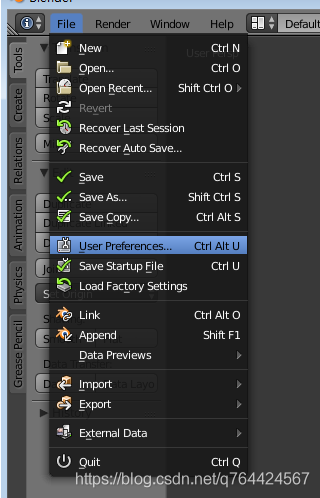
File->UserPreferences
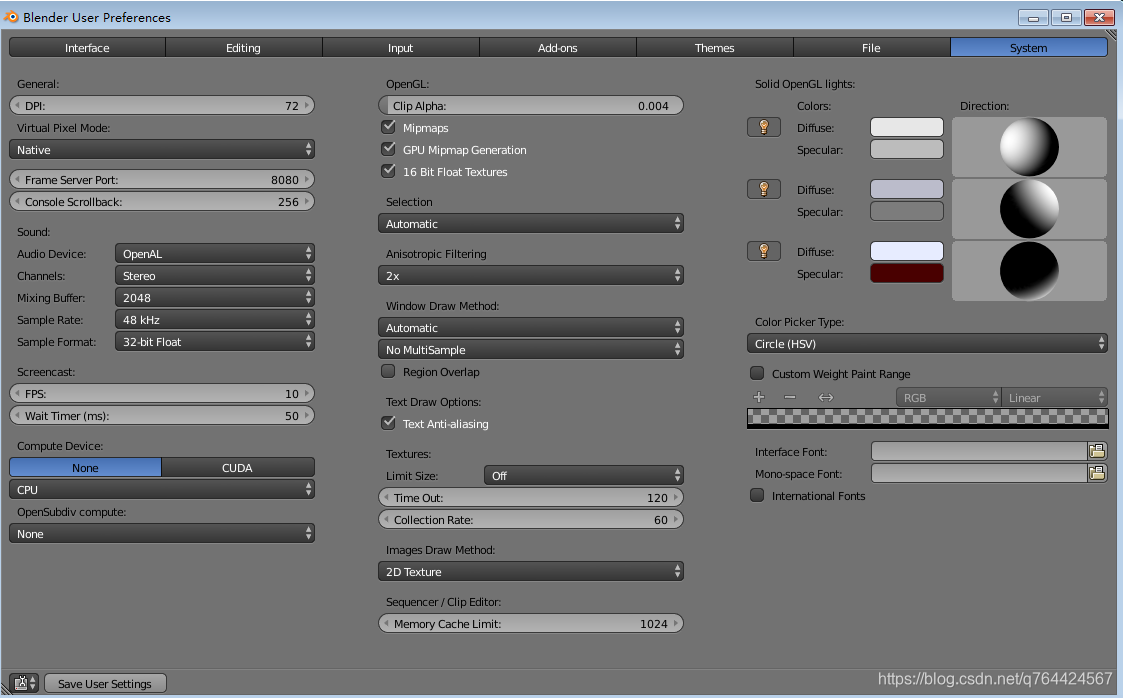
 切换到System界面
切换到System界面
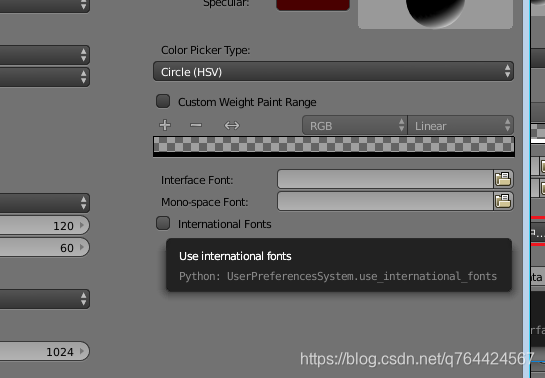
 勾选Use internationnal fonts
勾选Use internationnal fonts
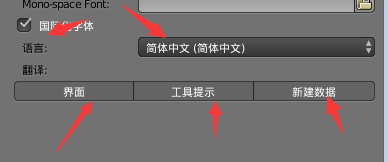
 切换语言
切换语言

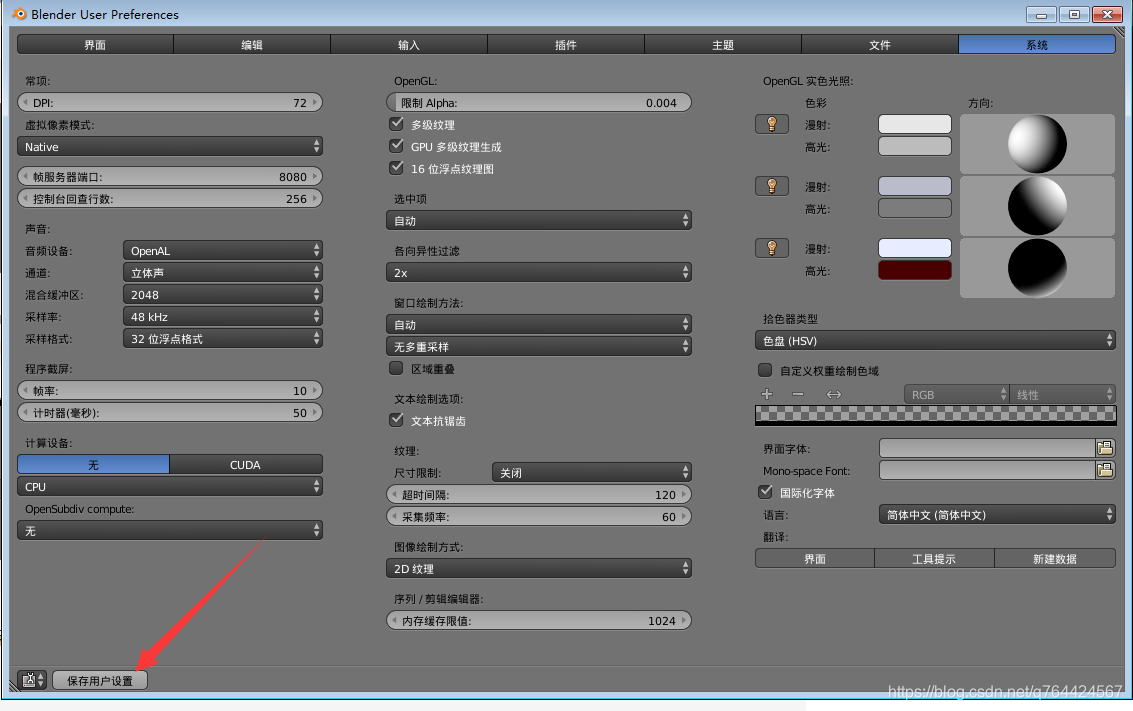
最后一步,保存用户设置

4、导入模型
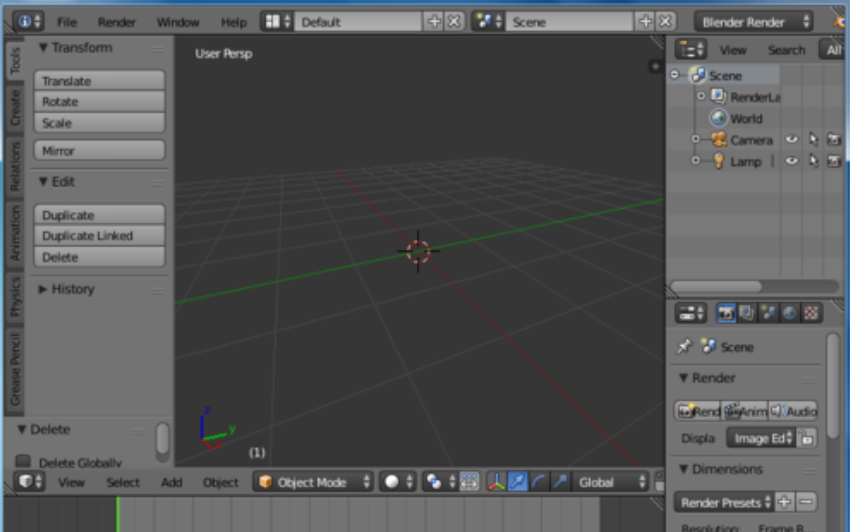
打开我们的blender窗口。
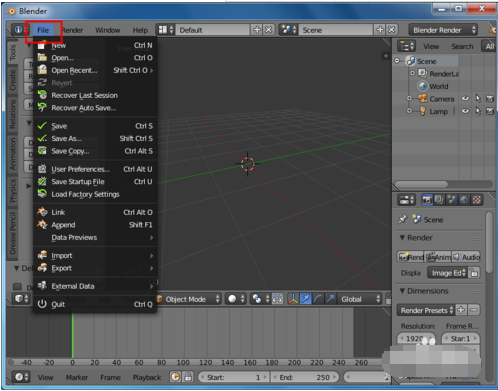
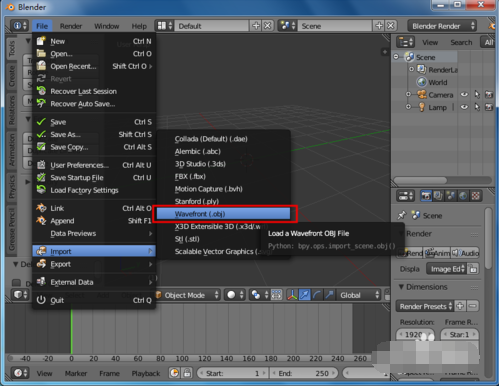
 选择工具菜单中的“File”。
选择工具菜单中的“File”。
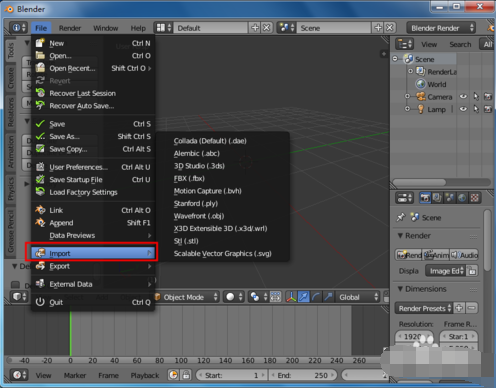
 选择“Import”。
选择“Import”。
 然后选择我们模型的格式,这里就是blender默认支持的一些模型格式,例如我我们导入obj格式的模型。
然后选择我们模型的格式,这里就是blender默认支持的一些模型格式,例如我我们导入obj格式的模型。
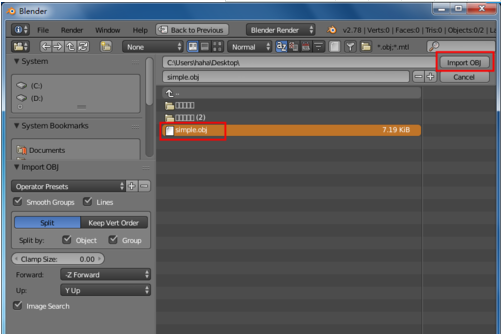
 找到我们的obj文件所在路径并选中,然后“Import Obj”导入模型。
找到我们的obj文件所在路径并选中,然后“Import Obj”导入模型。
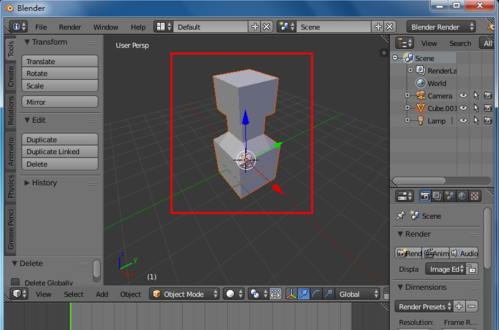
 这样我们的obj模型就导入了,其他格式的模型也一样。
这样我们的obj模型就导入了,其他格式的模型也一样。

5、快捷键
| Shift + A | 调出创建菜单 |
| R键 | 模型进行旋转 |
| G键 | 模型进行移动 |
| S键 | 模型进行缩放 |
| Shift + D | 复制功能 |
| Shift + D | 复制功能 |
| Z键 | 切换到线框模式,再按一次切换回来 |
| Tab键 | 切换到“编辑模式”,以及回到当前模式 |
| 编辑模式 Ctrl+Tab | 切换到“点线面”选择模式 |
| 选择模型部分后 E键 | 将选择的部分模型挤出 |
| X键 | 可以调出删除菜单,选择要删除的数据 |

|

|

|